Ux/UI
Marsh



1
Résumé du Projet
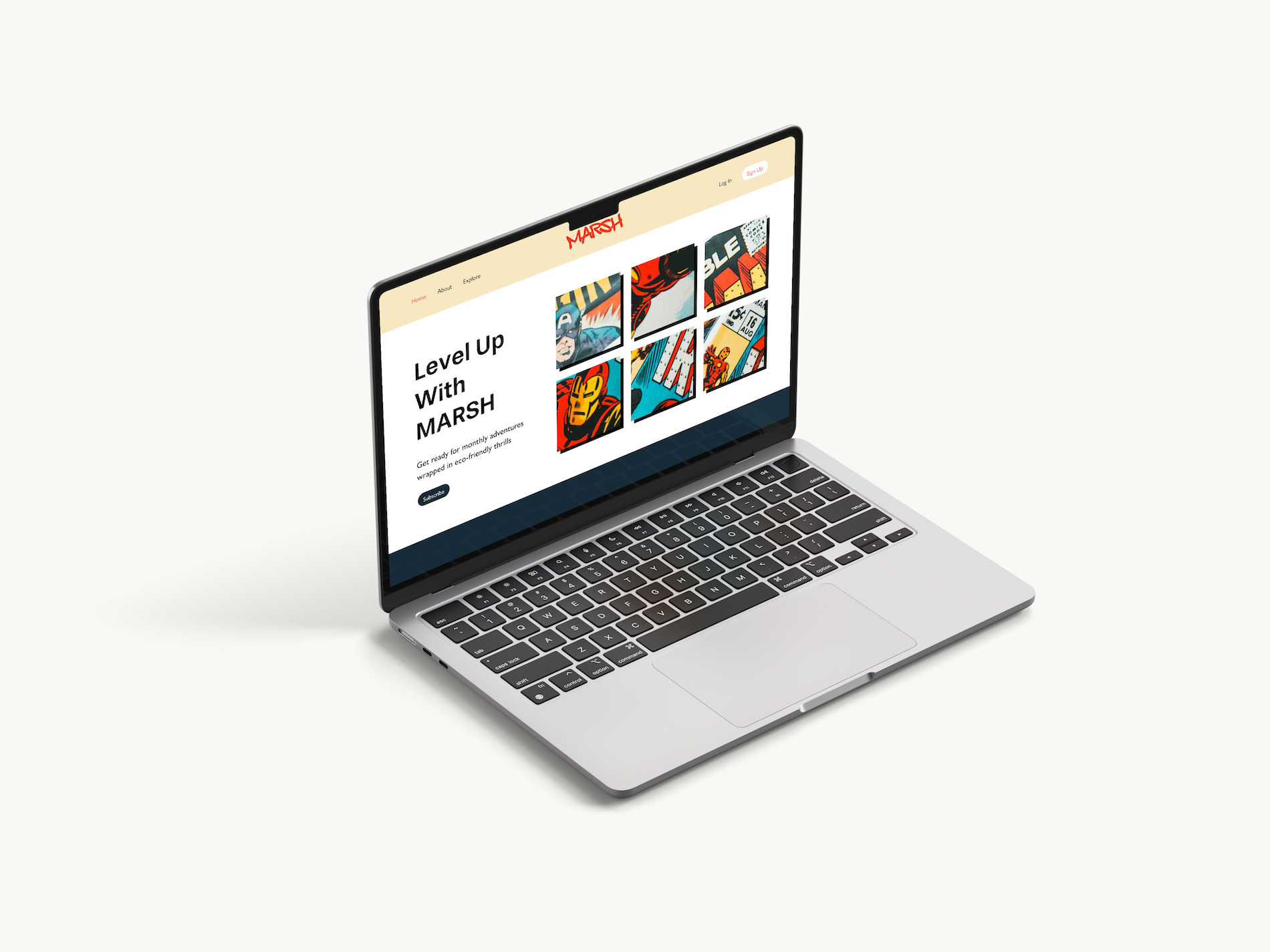
Un site web multi-pages responsive a été développé pour Marsh, un service de box d’abonnement axé sur les bandes dessinées et le design éco-responsable. Le projet a impliqué la création de wireframes et de prototypes, la réalisation d’une étude de marché, et la mise en œuvre d’une approche de conception centrée sur l’utilisateur pour engager le public cible.
Type de Projet
Académique
Contributions
Conception Web | Wireframing | Prototypage | Design Responsive | UX/UI
Outils
Illustrator | Photoshop | Adobe XD | Figma | CSS | HTML
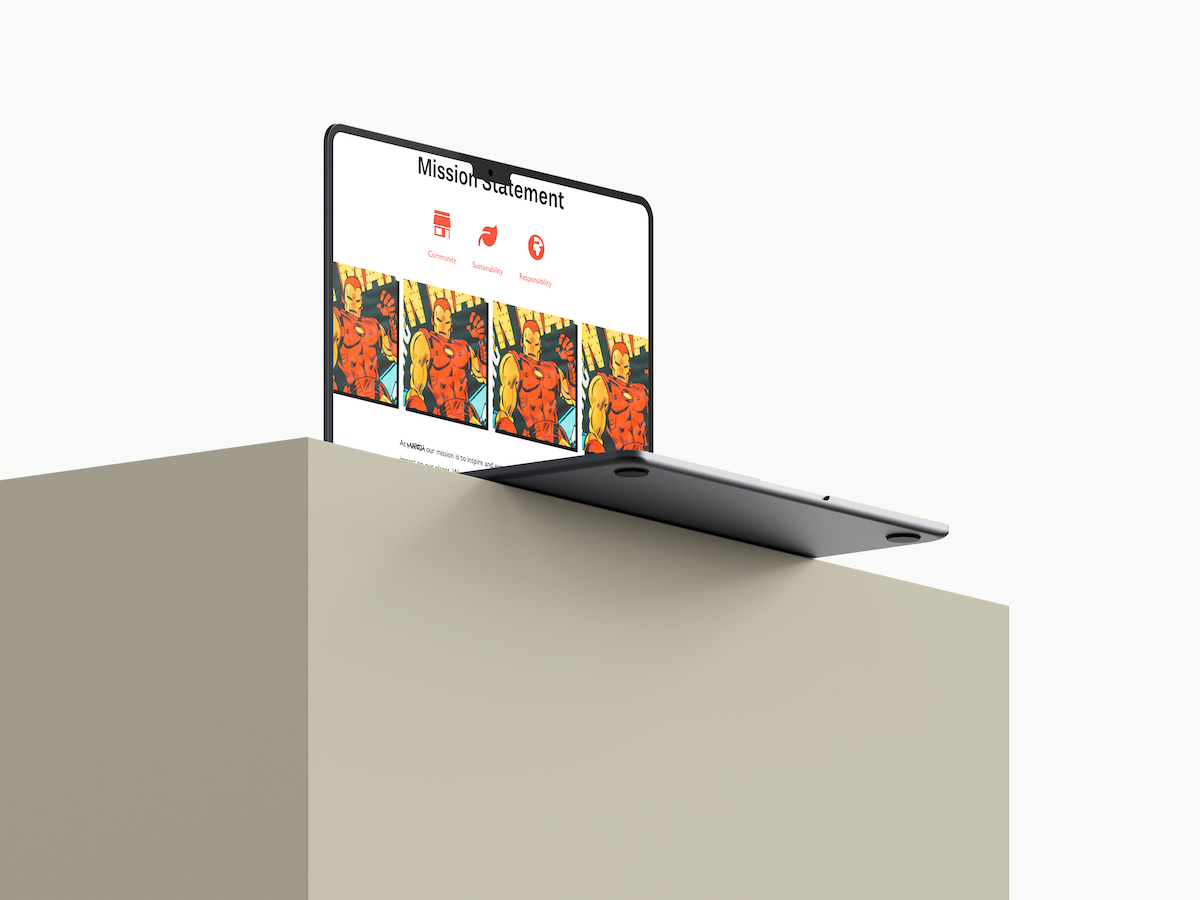
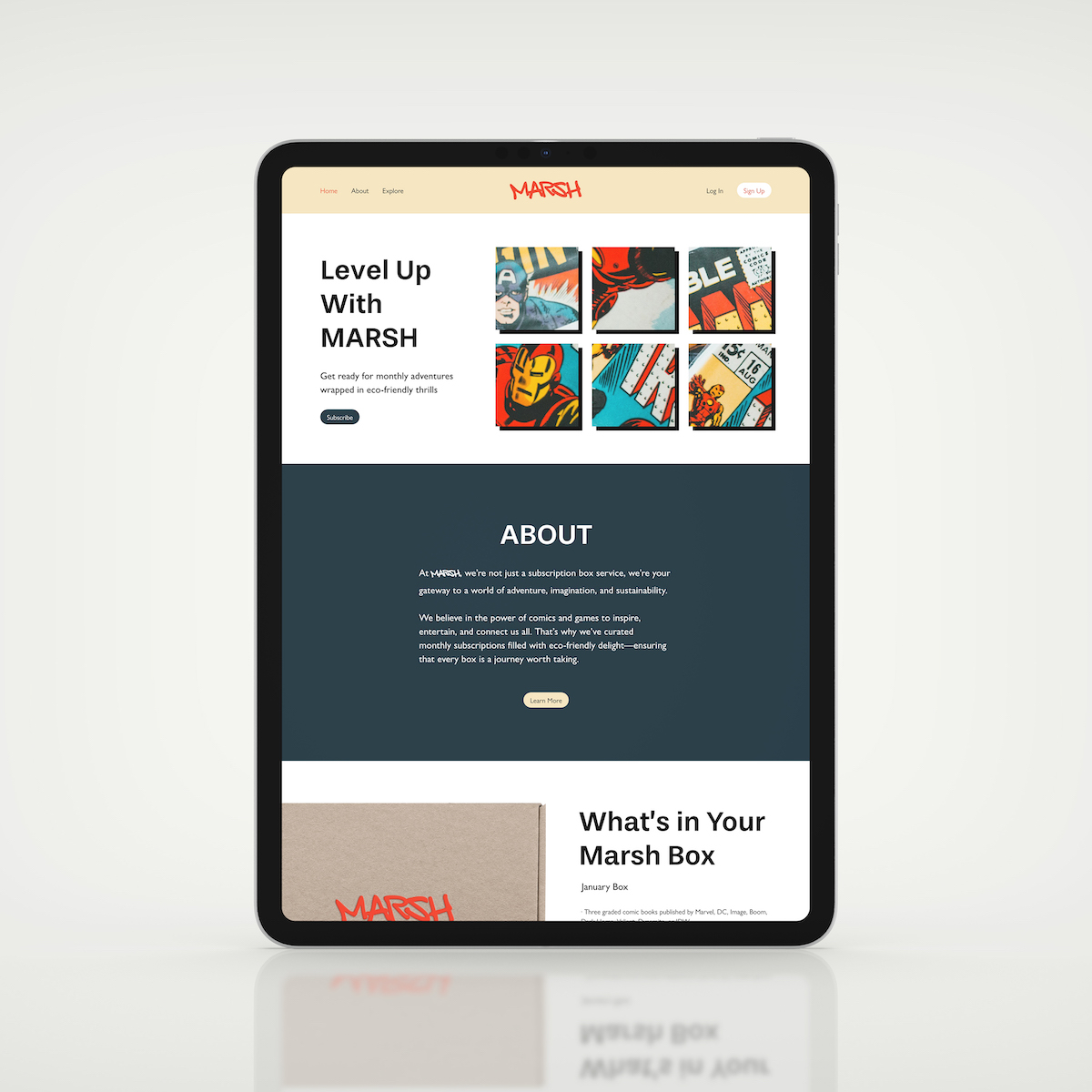
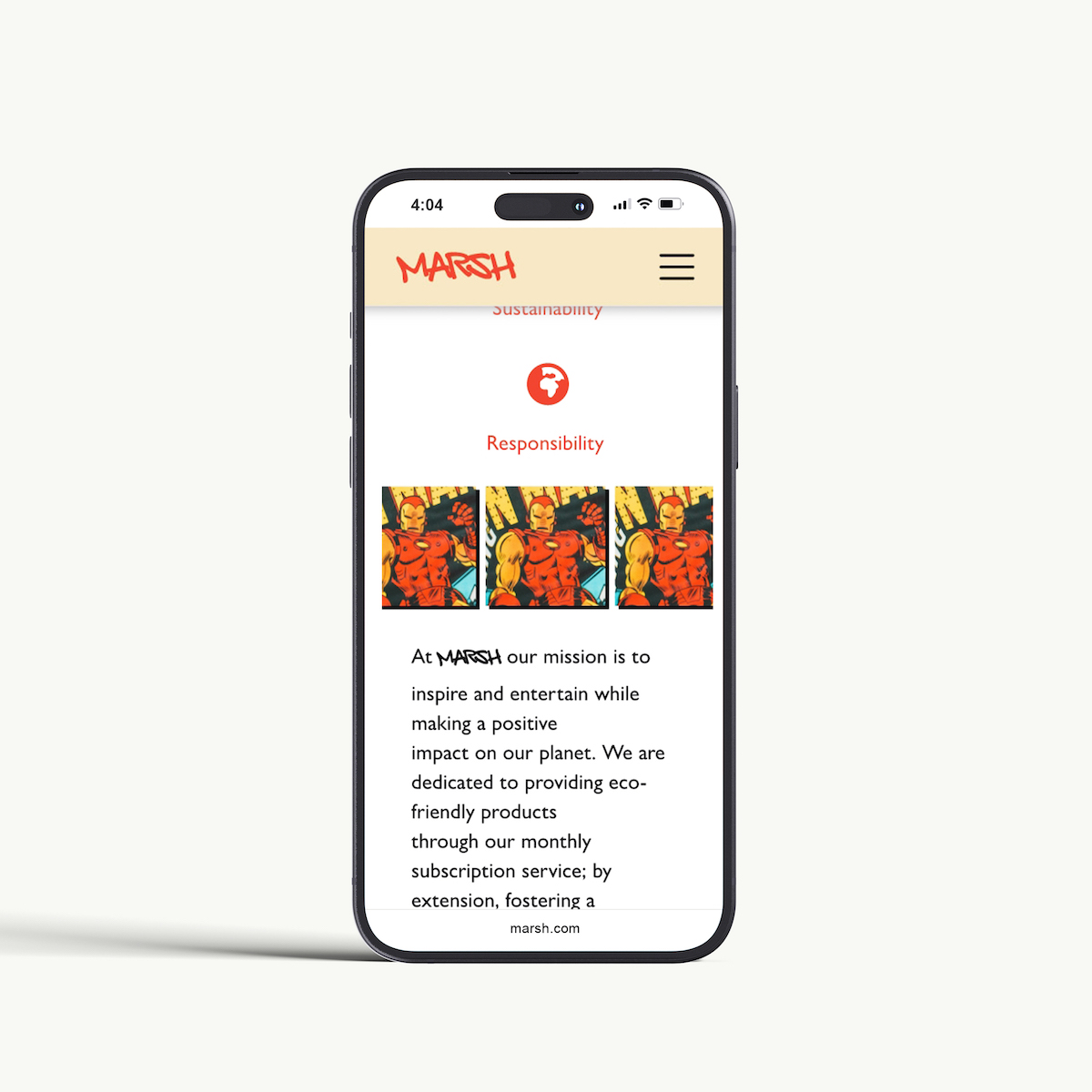
Deux défis majeurs ont été relevés durant le projet : garantir une conception entièrement responsive et simplifier la présentation des options d’abonnement. Pour répondre au défi du design responsive, j’ai utilisé des grilles flexibles et une typographie fluide, assurant ainsi que le site conserve son attrait visuel et sa fonctionnalité sur tous les appareils — ordinateurs de bureau, tablettes et smartphones.
Pour optimiser la présentation des différents niveaux d’abonnement, j’ai appliqué des principes de conception centrés sur l’utilisateur, en me concentrant sur une navigation intuitive et des éléments interactifs. Cette approche simplifiée a facilité la sélection des plans mensuels, trimestriels ou annuels, améliorant ainsi l’expérience utilisateur globale.
2
Défis

3
Développement de Persona
Une recherche approfondie a été menée pour comprendre les besoins du public cible. Grâce à une combinaison d’entretiens détaillés, d’analyse de marché et de recherche concurrentielle, une persona principale nommée Emily a été développée, représentant fidèlement le client idéal. Cette persona a servi de guide essentiel tout au long du processus de conception, mettant en lumière les préférences, les intérêts et les points de douleur clés, garantissant ainsi que le design reste centré sur l’utilisateur. L’approche stratégique, basée sur la recherche, a non seulement informé la conception, mais a également permis de s’assurer qu’elle résonnait avec le public, offrant ainsi une expérience utilisateur convaincante.
4
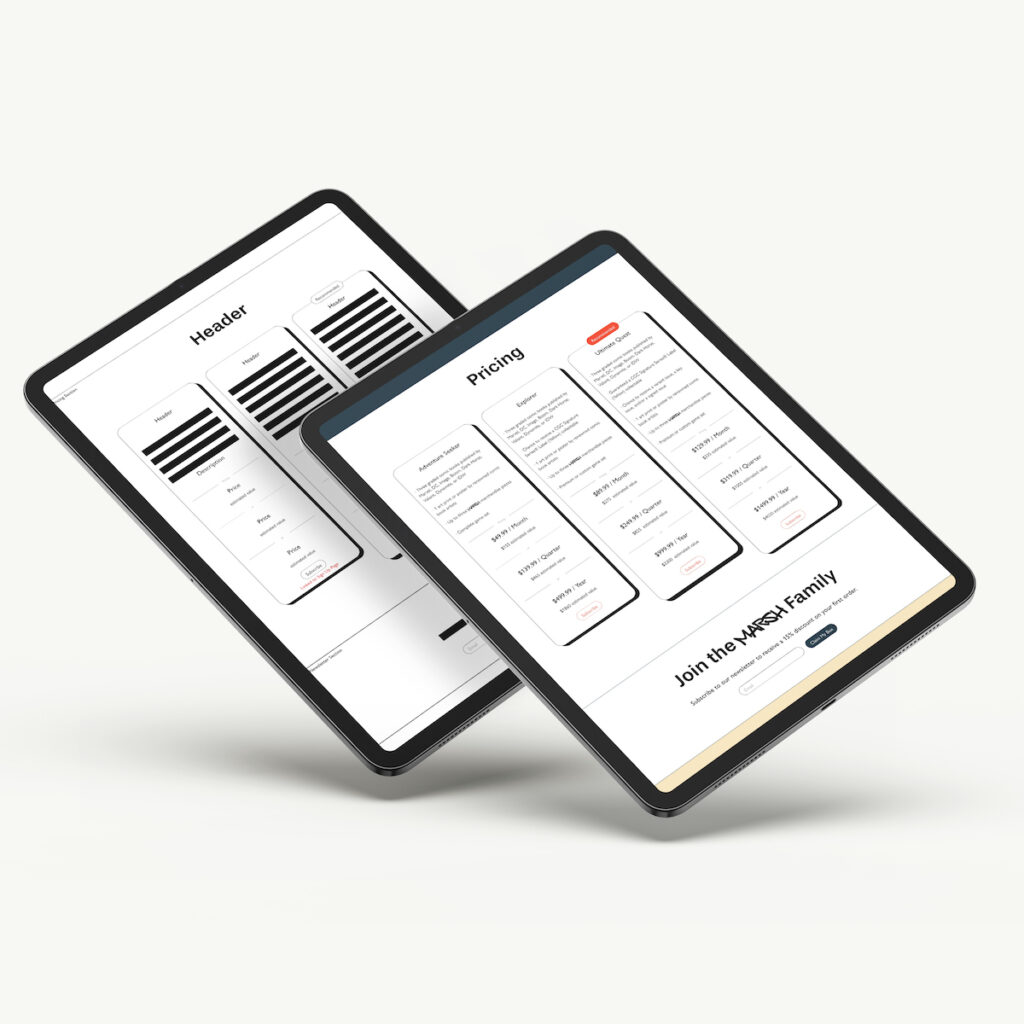
Maquettes filaires
Les maquettes de moyenne fidélité ont été soigneusement élaborées pour définir la mise en page, la structure et les fonctionnalités. Grâce à un affinage itératif, des maquettes de faible, moyenne et haute fidélité ont été développées à chaque étape du processus de conception, garantissant que le design centré sur l’utilisateur reste aligné avec les objectifs fonctionnels et esthétiques.

5
Impact
Le projet Marsh s’est concentré sur une approche mobile-first et centrée sur l’utilisateur pour optimiser l’expérience du public cible. En tenant compte des besoins et des préférences des utilisateurs, comme ceux de la persona Emily, une expérience d’abonnement fluide et intuitive a été créée sur tous les appareils. Cette approche a démontré mon engagement envers la satisfaction des utilisateurs, l’accessibilité et la création d’expériences numériques inclusives.